- roughly 85% images are oversized - this is not a dark secret, we are used to this in the meanwhile,
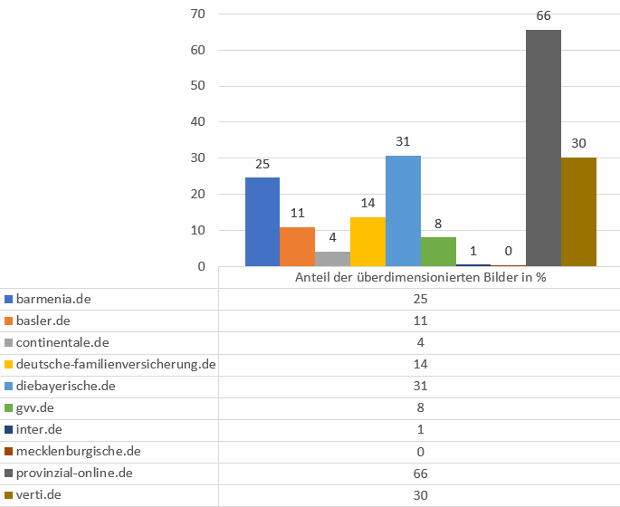
- roughly 20% images are oversized in terms of dimensions: it means 20% of original images are higher than their displaying dimensions.
Study setup
Before i tell you results i should explain how i've runned this study:- I took 10 websites of different german insurances,
- crawled about 250-300 urls from each website with Screaming Frog and saved them into CSV,
- than i wrote an iMacros, which done following couple of functions: it has loaded URLs one by one from CSV, crawled all images, eben those loaded by CSS, saved their paths, width, height, naturalWidth and naturalHeight into CSV,
- Alle images from CSV i've downloaded with SeoToolsForExcel, same tool has written local paths of downloaded images into CSV,
- After this i loaded a secret russian weapon called ImBatch with my CSV and accomplished two tasks:
- images, which weren't compressed, i've compressed and saved,
- images, which naturalWidth x naturalHeight were higher than width x height, i've resized (and compressed, if needed),
Than i've calculated the savings.
Study results
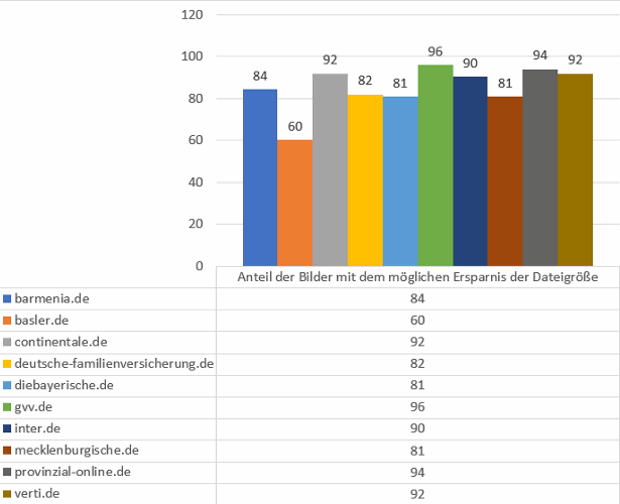
On the following image you'll see, how many percent of crawled images let make savings in data transfer, with both causes: lack of compression and oversized dimensions (average 85%): |
| So much percent of all crawled images make savings of the file size possible |
 |
| Per cent of oversized images - domain spreading |
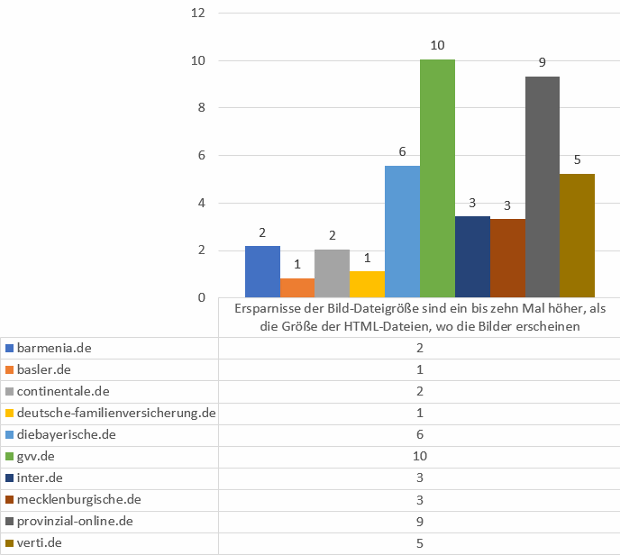
Note: 2 - means the possible saved file size per URL, which could be achieved through correct image optimization, is twice as high as the HTML file.
The lesson: image optimization in times of mobile first
Guys and gals, specially in times of mobile first it is the first, most important and most easiest kind of the performance optimization:- Size your images to their real displaying size! Please free your browser from doing this job.
- Compress your images properly! JPG with even 70% quality and PNG with 8 bits deliver image quality, which matches
absolutely all99% of web needs.
Appendix: Toolchain and scripts
Interesting only for geeks:
Toolchain: Screaming Frog, SeoToolsForExcel, iMacros for Firefox, ImBatch
Scripts:
ImBatch automatization by Maxim Smirnov: